Joomla 4 не поддерживает старый шаблон Artister. Как быть?
Эпоха использования Artisteer (программы конструктора шаблонов) ушла: Артистер больше не экспортирует шаблоны в формат Joomla 4, а старые шаблоны не совместимы с Joomla 4. Есть несколько онлайн сервисов, позволяющих сделать шаблон для Joomla 4, но они не стоят нашего внимания. Лучший способ - кастомизация стандартного шаблона Cassiopeia.
Чем Cassiopeia лучше шаблонов Artister
Casslipea - модульный легковесный шаблон. Он написан с использованием библиотеки Bootstrap 4 - популярной фронтенд библиотеки, оптимизированной как под десктоп, так и под мобильные телефоны.
Artister - весьма старый генератор шаблонов. Он появился ещё в 2008 году, и действительно был прорывом. А сейчас он уже давно не обновляется и устарел. Поддержка мобильных устройств у него есть. Но гугл ругается что сайт не оптимизирован под мобильные устройства.õ
Настраиваем Кассиопею
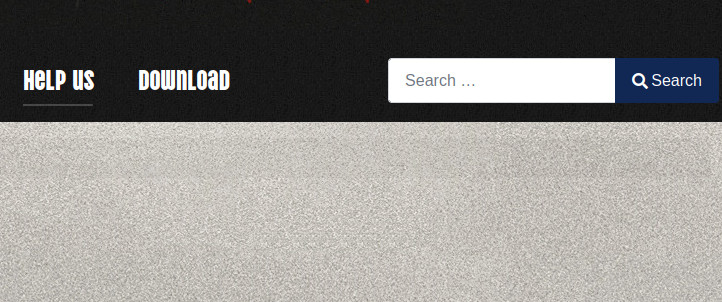
Только на первый взгляд Cassiopeia выглядит примитивно и не идёт ни в какое сравнение с Artister.
На самом деле всё очень хорошо настраивается. Да, порог вхождения выше: это не кнопочки тыкать, а придётся разбираться в CSS.
Но одним CSS файлом можно превратить этот невзрачный шаблон во что угодно!
Очень хорошо это описано в англоязычной статье.
Вы создаёте файл /media/templates/site/cassiopeia/user.css, в котором вы можете переопределить всё, что угодно: фон, меню, заголовок, шрифты, цвета. А Cassiopea сама подхватывает новый css.
Как сменить шрифт в Joomla Cassiopeia
Можно загружать шрифты прямо на сайт. Но лучшее решение - использовать https://fonts.google.com.
После выбора подходящего шрифта его можно применить следующим образом.
Смена шрифтов для всего сайта
@import url('https://fonts.googleapis.com/css2?family=Titillium+Web:wght@400;600&;display=swap');
:root {
--cassiopeia-font-family-body: "Titillium Web", sans-serif;
--cassiopeia-font-family-headings: "Titillium Web",sans-serif;
--cassiopeia-font-weight-headings: 600;
--cassiopeia-font-weight-normal: 400;
}
Смена шрифтов для нужного модуля (например главного меню)
@import url('https://fonts.googleapis.com/css2?family=Vina+Sans:wght@400&display=swap');
.container-header .mod-menu {
font-family: "Vina Sans", sans-serif;
font-weight: 400;
font-size: 30px;
}
И шрифт меняется: